
digitalfamily com

123rf

responsive pure css menu tutorial no javascript

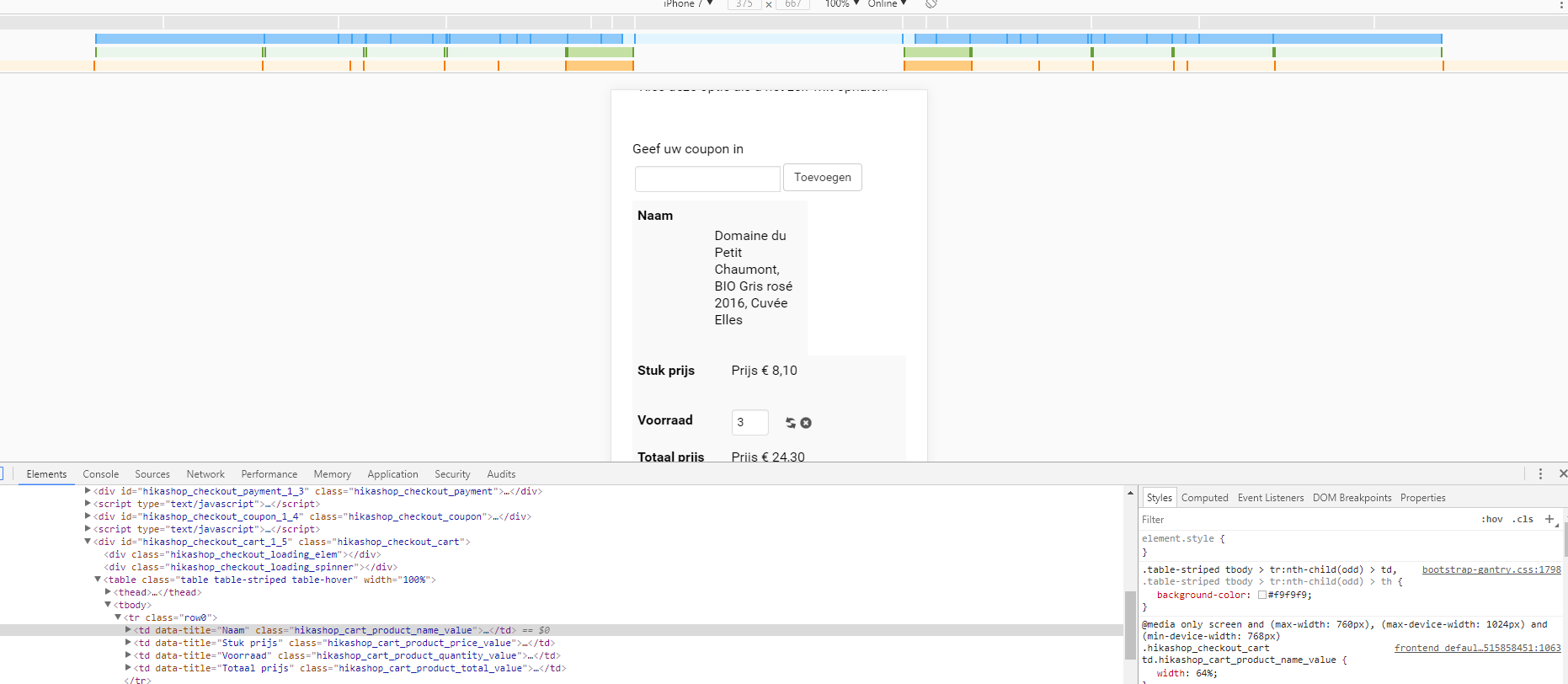
hikashop

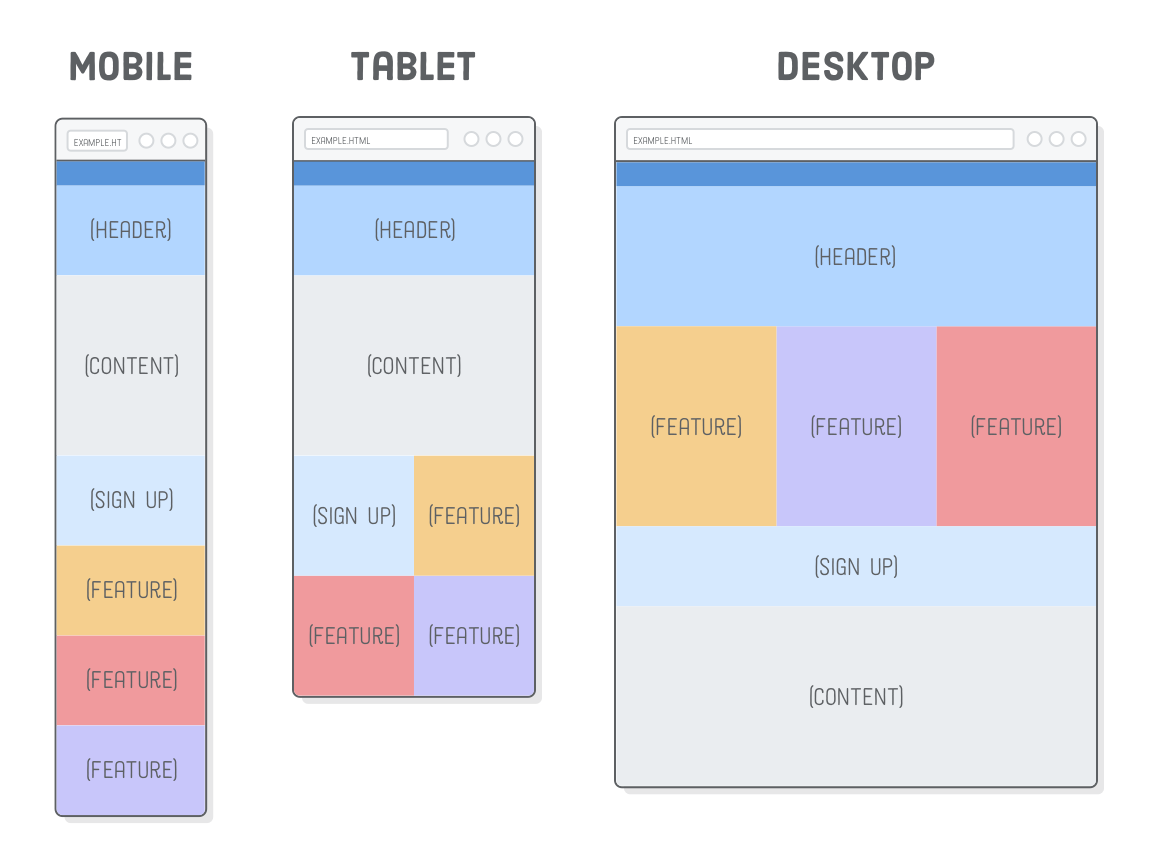
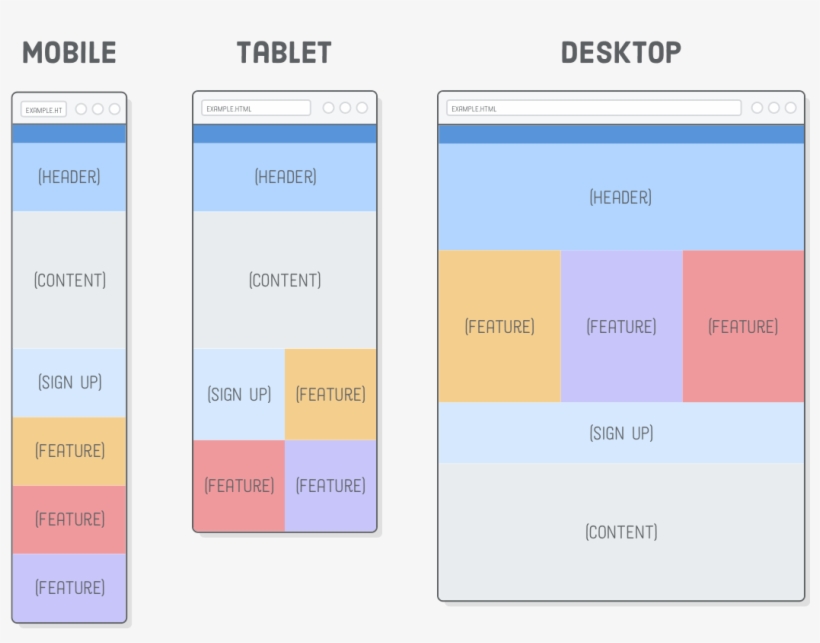
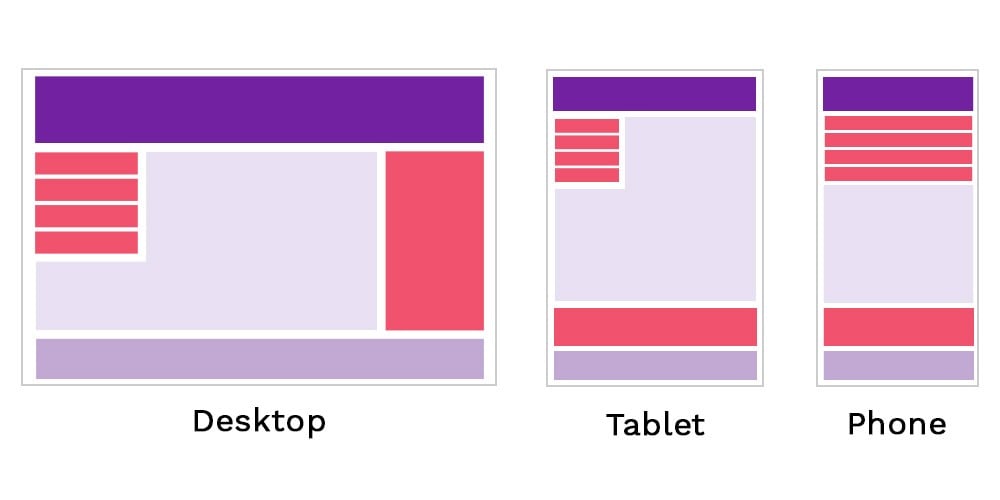
responsive breakpoints 2020

responsive web design full responsive

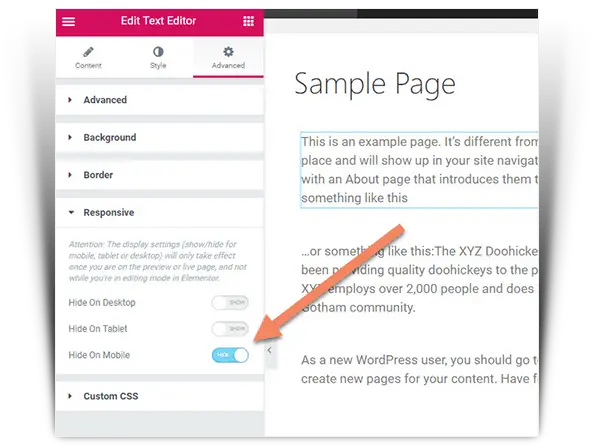
responsively hide elements in elementor

thinking outside the box with css grid

responsive design best practices by

mobile food menu

csshint

responsive design tutorial html css

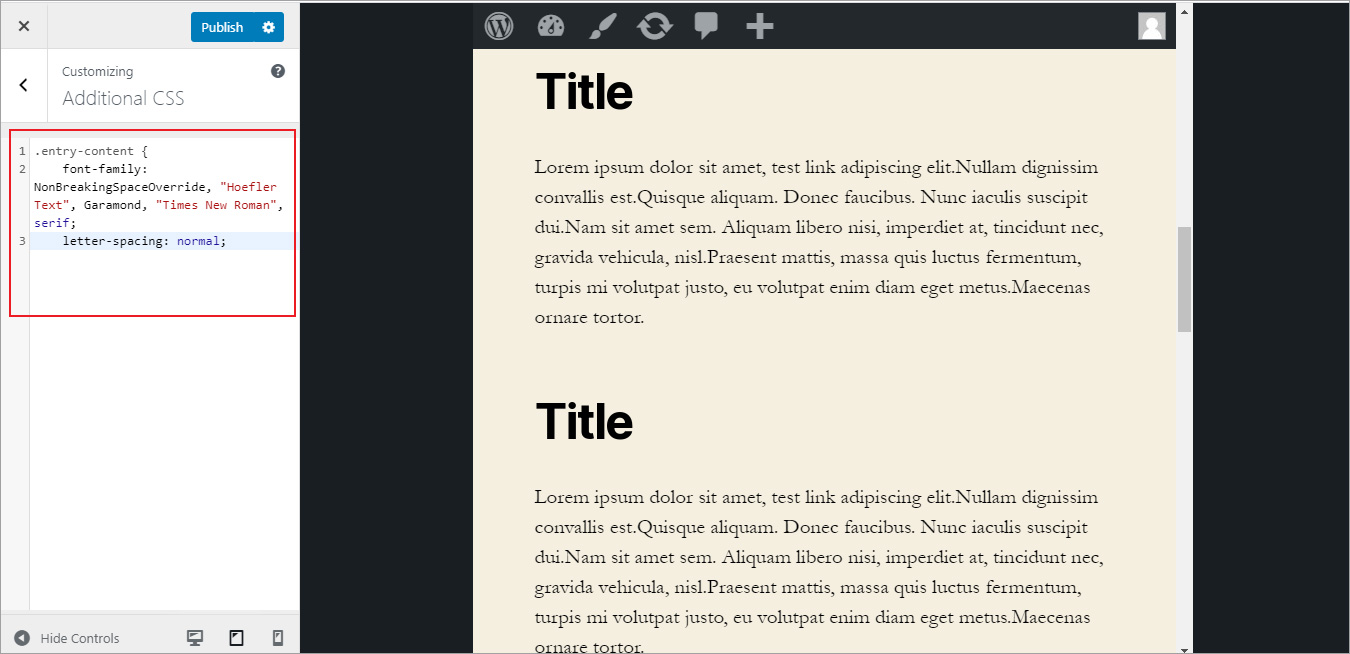
how to edit css in wordpress tutorial

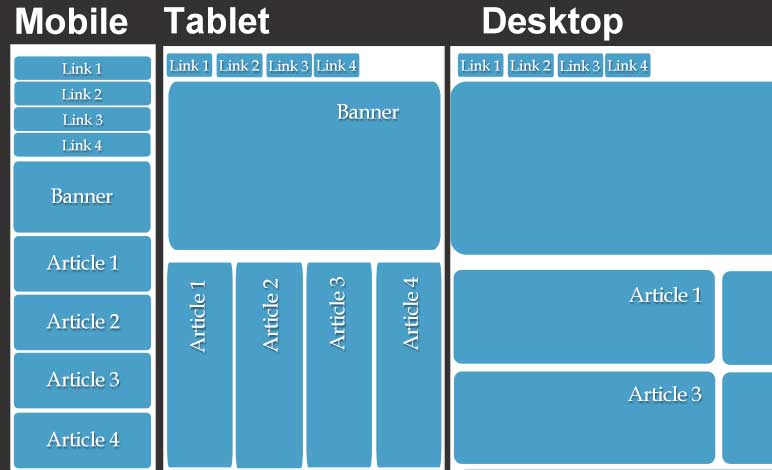
how to create and keep 3 column layouts

nine ways to improve user experience in

responsive design tutorial html css

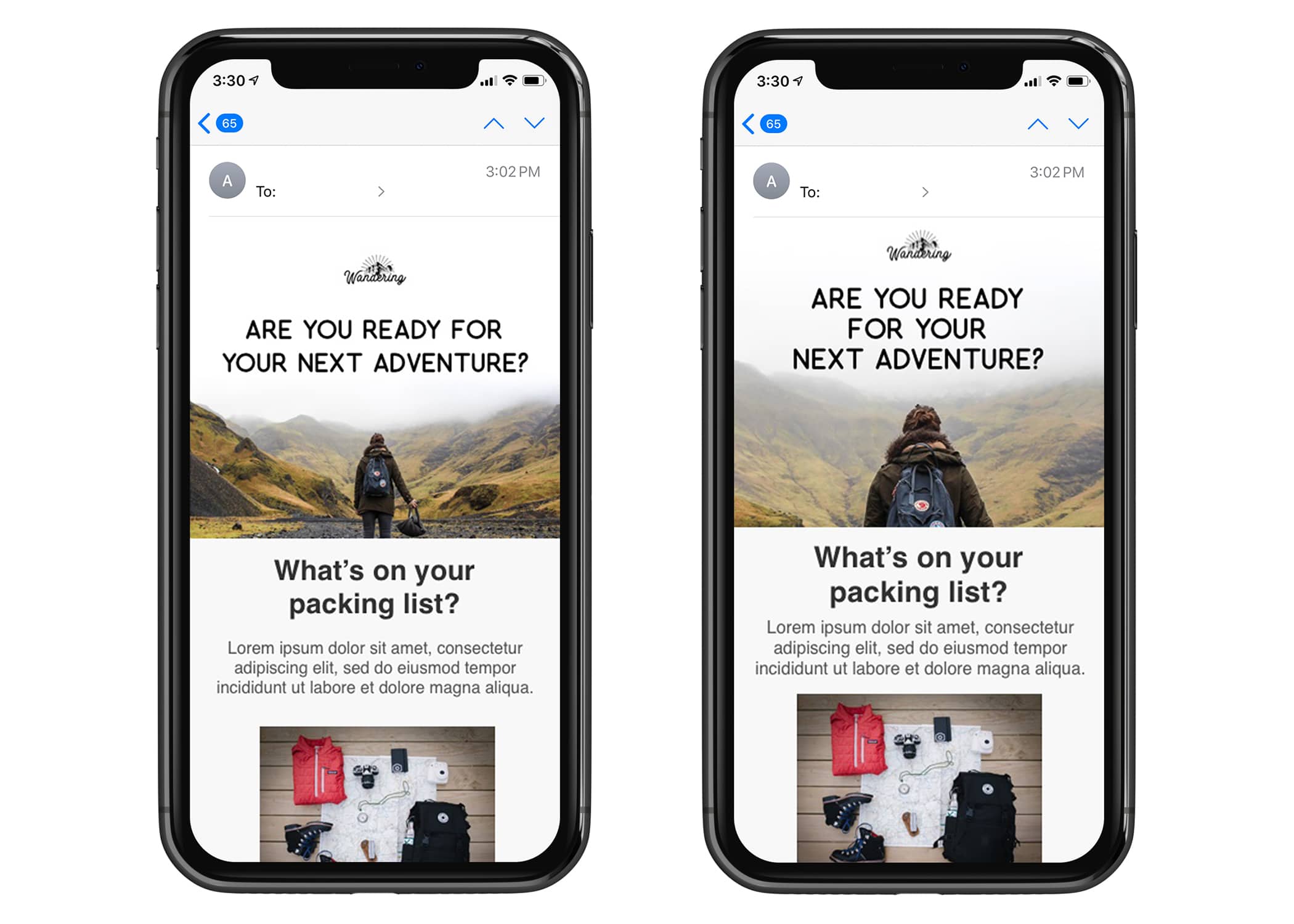
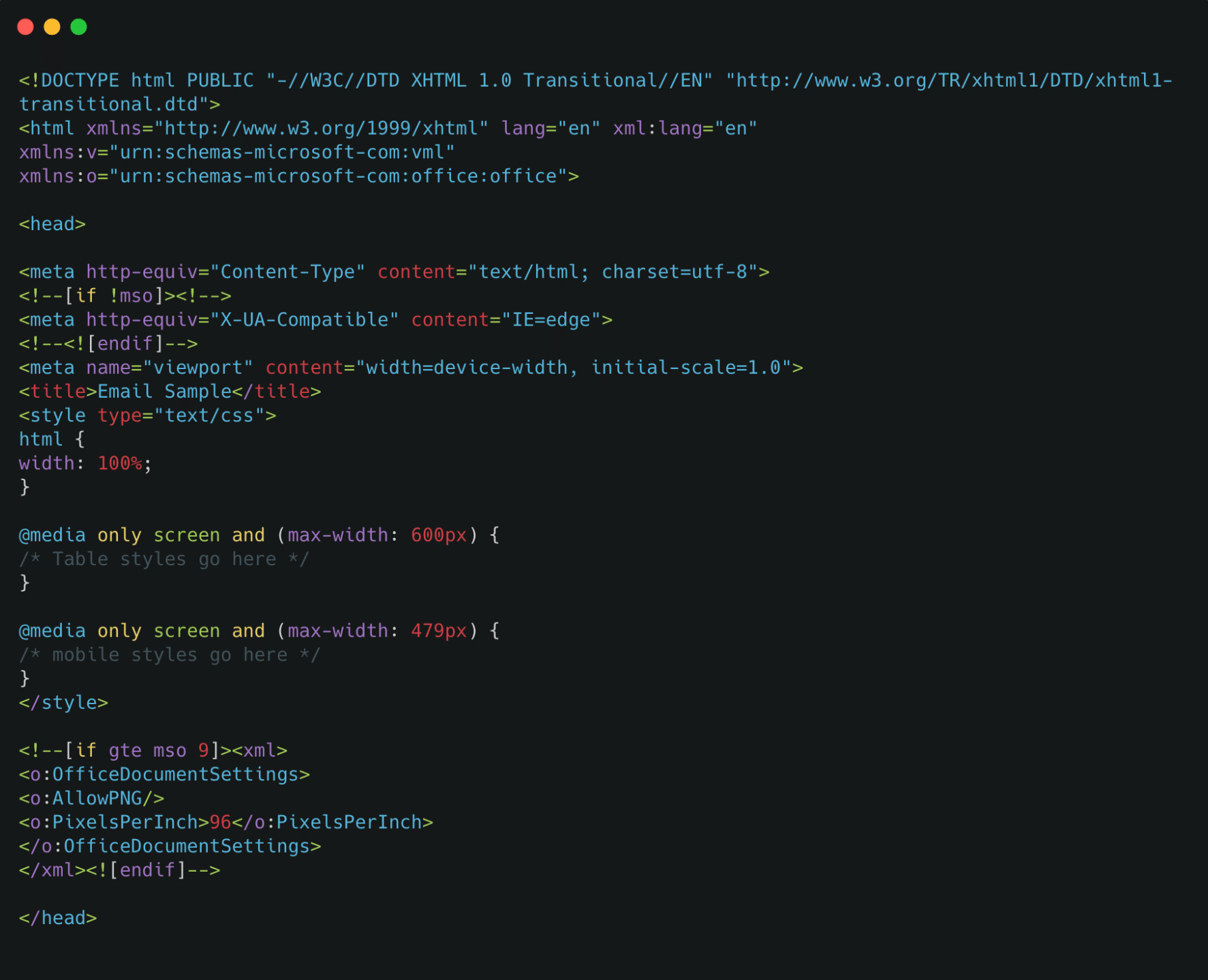
responsive email design email code

responsive design tutorial html css

js and no duplication of elements

responsive media queries for all devices

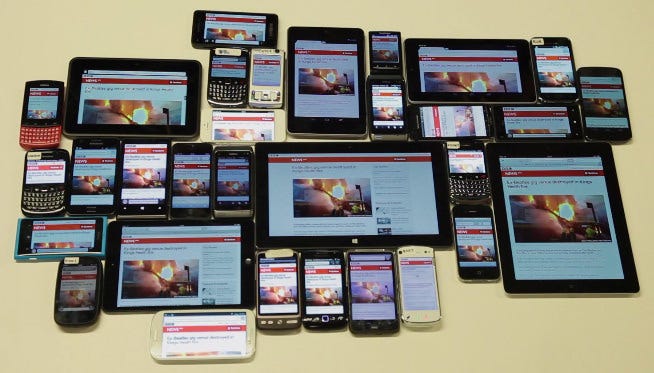
mockups of mobile tablet and desktop

responsive images tutorial html css

css mobile friendly website styling

the responsive css animation framework

responsive email design email code

column settings in wpbakery page

create a custom mobile dropdown menu in

youtube

techyvoices com

how to use css breakpoints to create
You May Like